Informat is a Romanian news portal covering a wide range of topics including economy, politics, current affairs, international news, sports, health, education, environment, science, IT&C, and arts & lifestyle.
It offers quick summaries of news stories, allowing users to see how different publications are treating various news items.
There are 6 main components which we worked on for Informat all of them being part of the Informat digital ecosystem.


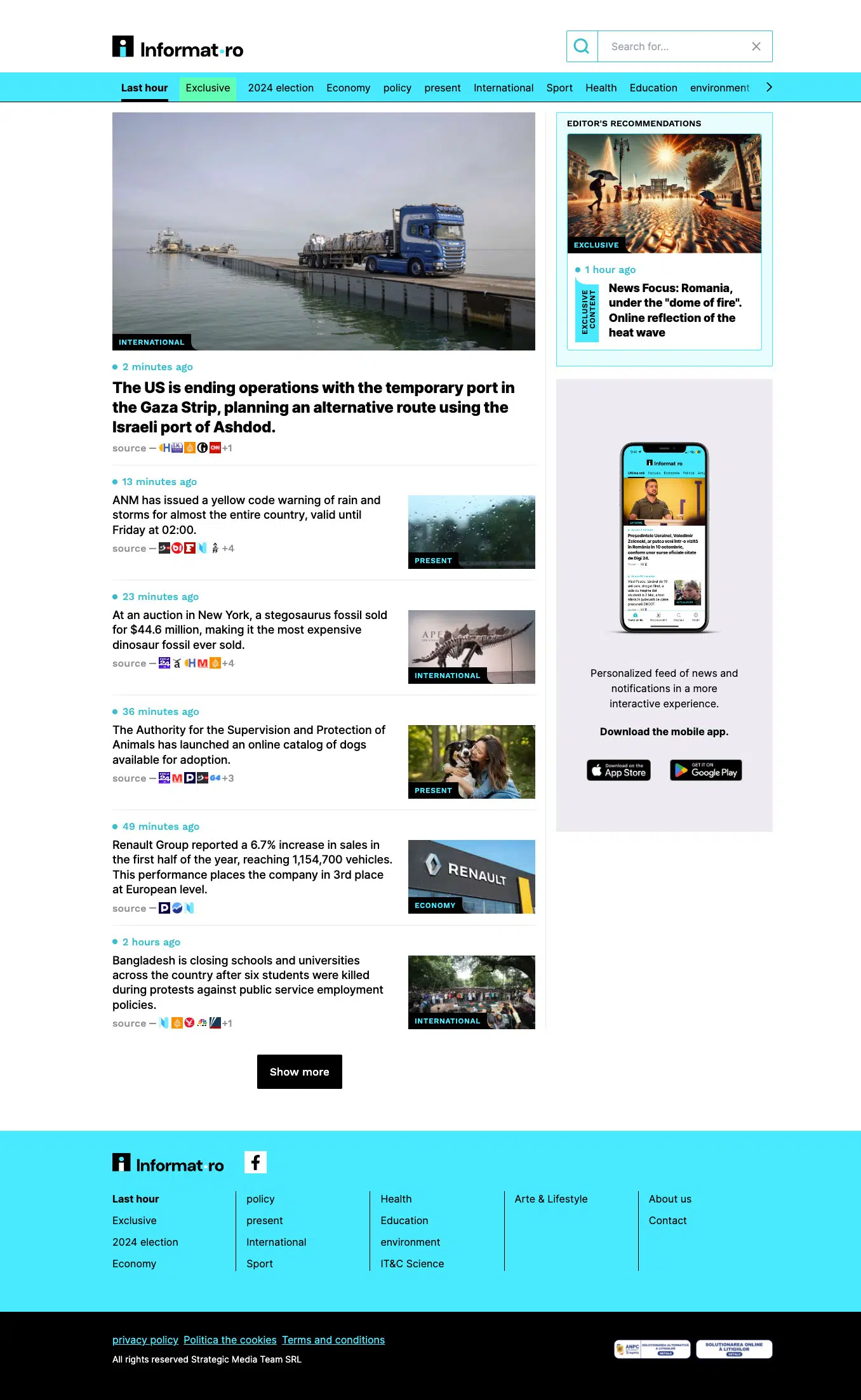
News Feed
- Most recent news are listed on homepage
- Newsfeed can be filtered by categories
- Sidebar with recommended articles
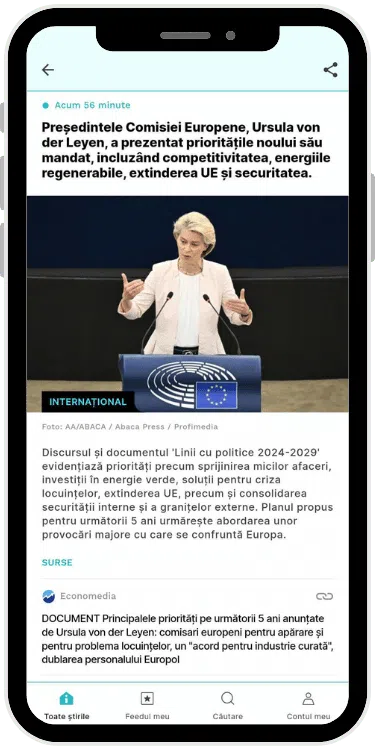
News Single Page
- Each event has a short summary and a long one
- Most of the events have an image
- Each event has a list of external articles about the current event. You can se the source name, its logo, a short summary of the article and of course, a link to the full external article.
- At the bottom of the page there is a tag cloud
Exclusive Content
Informat.ro has also its own content. It can be read on a special category, named Exclusive Content.
Those articles are labeled with a special blue ribbon.
Search Module
Like in any other news application, we have implemented a search module. Results are sorted chronologically.
The mobile application is available for iOS and Android users.
It can be used both by anonymous and authenticated users, but most of the special features are addressed to only registered users.

All the features of web application
The mobile application has all the features of the web version and more. As an unregistered user, you can see the latest news in the feed, read the full articles and their sources, and of course, the exclusive content.
Login or Create Account
Special features of the mobile application can be accessed only by authenticated users. This can be done via the classic way, with email and password, and also via a social login with Google and Apple (for iOS Devices).
Personalised Newsfeed
Users can select their favorite categories, based on which a personalised newsfeed will be created.
Personalised Notifications
Breaking news and the most interesting news from users favorite categories are sent via Push Notifications.
Account and Preferences
The user can customise different preferences, like favorite categories, notifications, theme, account data and more.
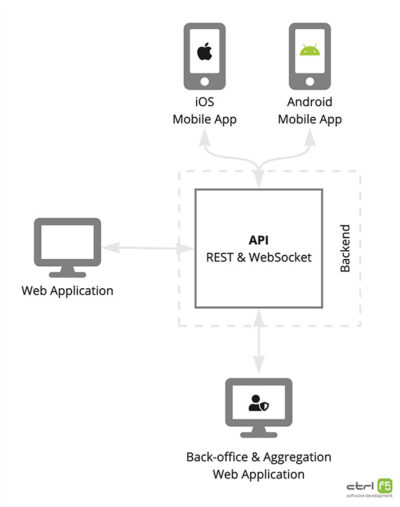
We developed a custom API to serve the suite of applications: web and mobile applications and the editors aggregation app.
We used Laravel for development and documented it via Swagger.
The API is mainly REST but there is also a web-socket functionality used for real time updates and event listeners.

How We Worked
Here is how things happened in our collaboration
Over the course of almost two weeks we had a lot of meetings both online and offline with the client in order to establish the tech stack, project software architecture and come up with an estimation in costs and timeline.
From our side there were multiple roles involved, such as a software architect and two senior software developers that contributed to the initial estimation.


The High-Fidelity Design was created by a partner of the client. We had a relatively short implementation timeline of 3 months. Before getting into development, we reviewed our estimations and decided to increase our team with another FE developer, bringing our total team to 1 project manager, 1 BE developer, 2 FE developers, 1 mobile developer, 1 QA and 1 dev ops.
We worked in two week sprints and kept a tight communication with the client. The client had permanent access to test things as they were done on the staging environment and provided quick feedback for us.
By working this way we managed to go to production within the 3 month target.
After the project launched and the development stage was finished, we entered a maintenance and support type of relationship.
We are constantly adding new features like new categories, recommended articles, similar articles and interactive widgets.


Throughout the entire development process, the Control F5 Team has been involved in the following roles:
Oversees the entire project, ensuring it meets deadlines, stays within budget, and satisfies client requirements. Manages communication between stakeholders and the development team.
Designs the high-level structure of the software, ensuring it meets both functional and non-functional requirements. Determines the best technologies and frameworks to use.
Implements the visual and interactive aspects of the software, working on the client side to ensure a seamless user experience.
Builds and maintains the server-side logic, database interactions, and overall infrastructure that supports the frontend.
Skilled in both frontend and backend development, capable of working on any part of the software stack.
Tests the software to identify bugs, performance issues, and ensure it meets specified requirements. Develops and runs automated and manual tests.
Manages the deployment, integration, and infrastructure of the software. Ensures continuous delivery and integration practices are in place.